Editing WordPress Websites
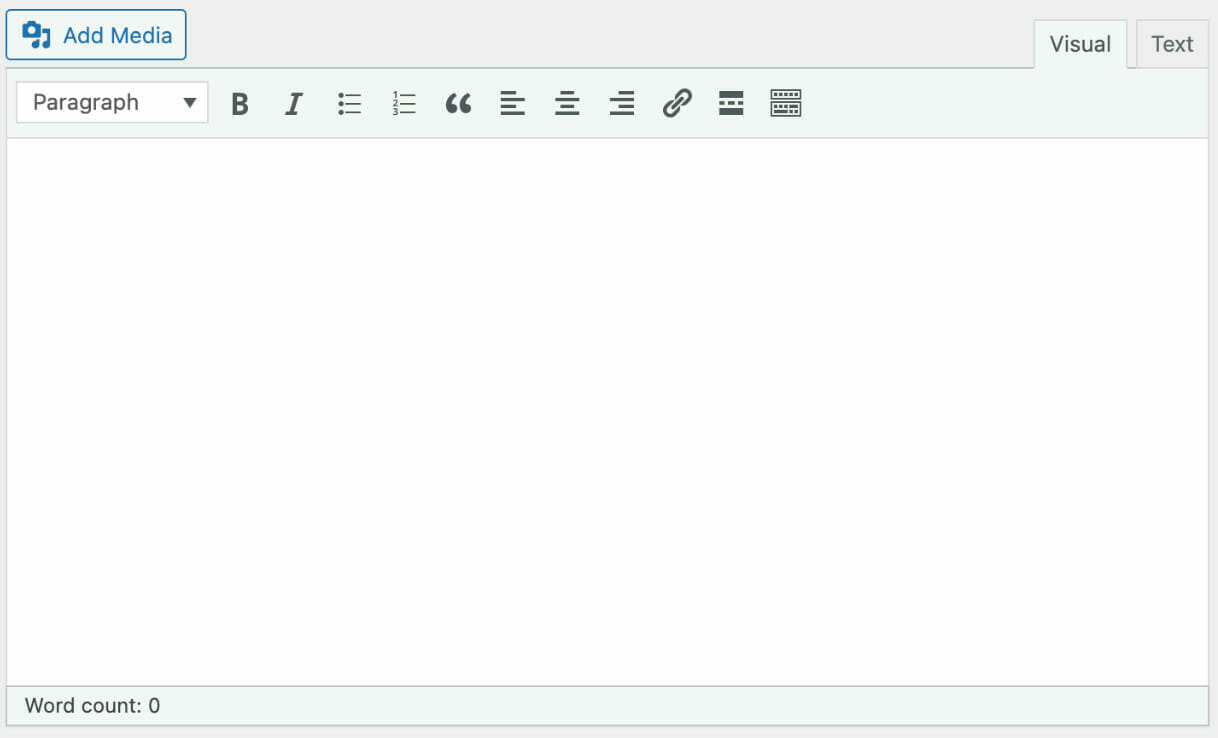
Until December 2018, what’s known as the Classic Editor was used for editing WordPress websites. This resembled a blank sheet, with basic formatting controls. For example, bold, italic, lists, alignment and links.

From around 2014, third-party companies have been releasing Page Builder plugins, which gave editors more control over the layout of their content.
There are lots of Page Builders to choose from and each have their Pros and Cons. Some of the most popular page builders are compared here.
The biggest drawback of pretty much every page builder, is performance. Performance is a big ranking factor in search engine optimisation, so if you want your website to be found in the search engines, you should care about the performance of your website.
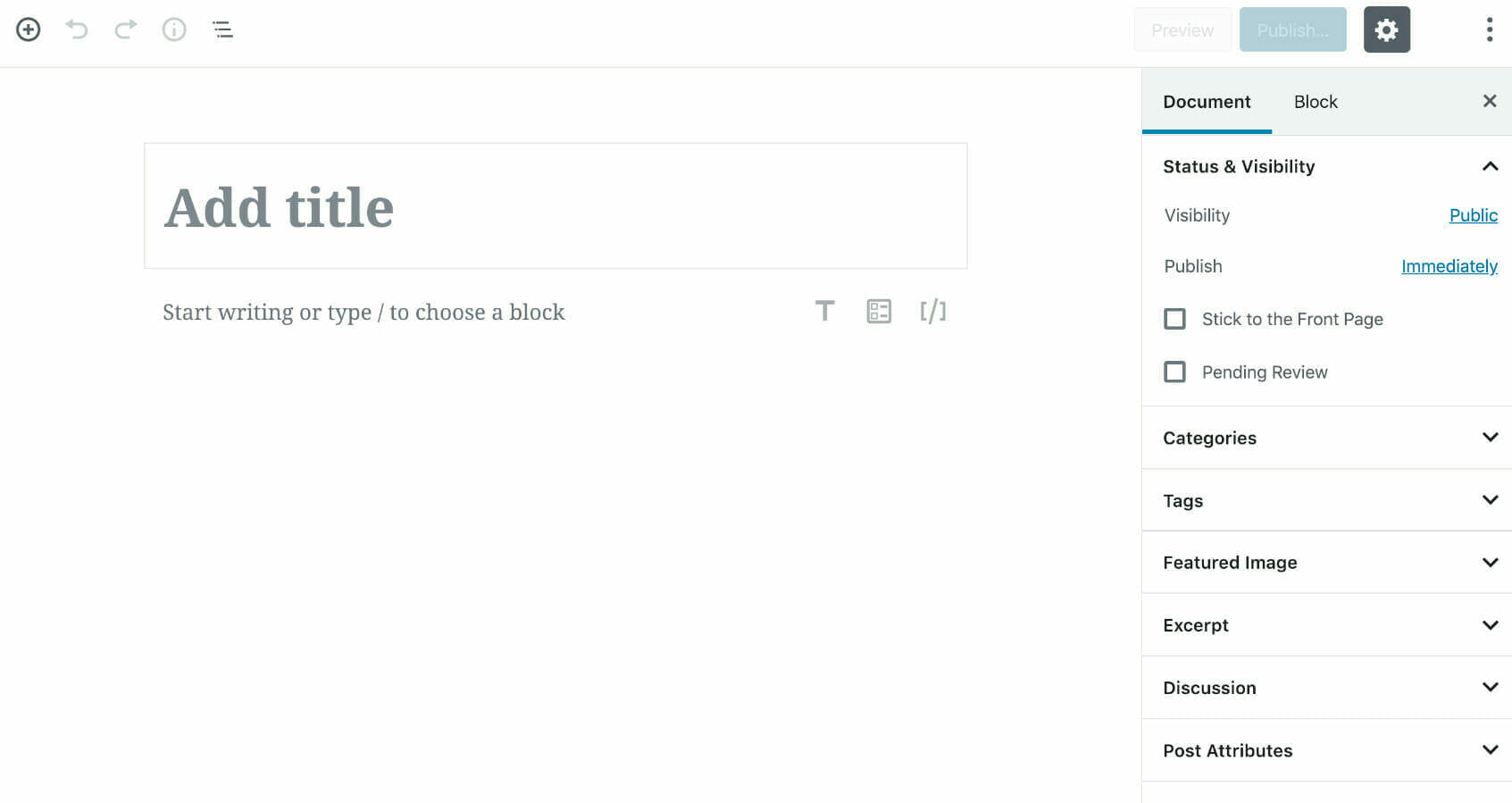
This is where the Block Editor comes to light. Formally known as Gutenberg, the Block Editor is now the default option for editing WordPress websites. Gutenberg is still available to install as a plugin, from the WordPress Plugin directory. The difference being, only stable and well tested features make it into the Block Editor.

The Block Editor didn’t exactly get off to a great start. The user interface isn’t what you’d describe as intuitive. However, it doesn’t take long to get used to and editors are starting to warm to it.
Page Builder plugins are still very popular. The most popular choice at the moment is Elementor. This offers a lot more flexibility than the Block Editor. Due to so many websites using Elementor, the effects that it has on performance, aren’t often an issue. This is because the sites that you’re competing with, are often also using Elementor. Also, as far as Page Builders go, Elementor is one of the best in regards to performance.
Editing WordPress Websites via Advanced Custom Fields
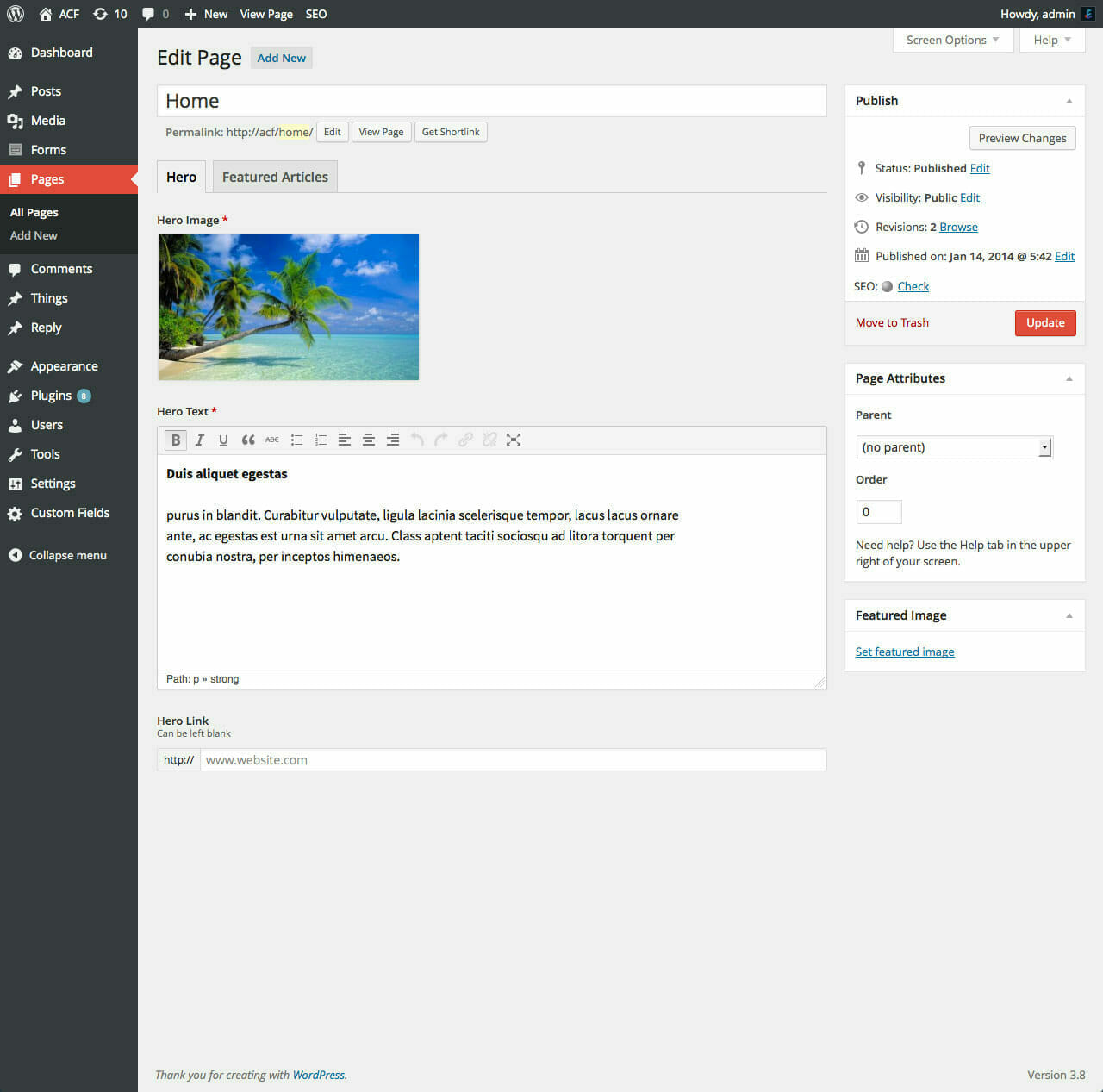
Additional fields can be added to the edit screen within WordPress, by using the Advanced Custom Fields plugin.
Graphic designers are often hired to carefully craft page layouts. If an editor has full control over the content within a page, there’s a possibility that the editor could change the layout from what was originally intended. This is where Advanced Custom Fields comes in handy.
With Advanced Custom Fields, just the areas of content that are likely to change, can be made editable. This makes the edit screen a lot cleaner. The editor no longer needs to learn their way around the Block Editor or a Page Builder. They can see just the bits of content that they would want to edit and get straight into making their changes.

This approach doesn’t suit everyone though, as some editors feel their control has been taken away. WordPress is popular due to it’s flexibility and some editors don’t appreciate their flexibility being restricted.
Summary
If a graphic designer has been hired to design the page layout, advanced custom fields is a good approach to take. It is possible to lock certain block settings within the Block Editor though, so the Block Editor is still a viable option, without risking the original designs being changed.
Using the Block Editor alone is the best option for performance, so if search engine optimisation is a top priority, this would be the approach to take.
For full control over the page layout and the ability to pack it full of all the latest and greatest features, Elementor or another leading Page Builder would be your best choice.
